
ofCourse is designed to provide freshly prepared, ready-to-eat meals to customers' doorsteps in Kuwait. The app had to stand out in a competitive food delivery market, offering highly personalized meal plans based on individual dietary preferences, and support from dieticians when necessary.
Role: UX Researcher, UX/UI Designer
Tools: Figma, Google Meet, Adobe Creative Suite, Trello
Role: UX Researcher, UX/UI Designer
Tools: Figma, Google Meet, Adobe Creative Suite, Trello
Challenges
Despite the abundance of food delivery services, there were limited options for apps that provide personalized meal plans tailored to specific dietary requirements. The main challenge was creating a user-friendly interface that made customizing meal preferences easy and intuitive.
Goals
- Simplify the process of meal customization to improve user experience.
- Enable easy pausing and rescheduling of meal deliveries to accommodate user needs.
- Build a design that appeals to a broad demographic while retaining high usability and accessibility standards.
Methodologies
1. User interviews
2. Competitor analysis
3. User testing
2. Competitor analysis
3. User testing
UX Research and Insights
User & Client Interviews
The initial client meeting highlighted key goals:- Make meal planning simple and intuitive.
- Allow users to manage and customize meal deliveries flexibly.
- Position the app as a go-to for health-conscious users.
User interviews
Conducted six in-depth user interviews via Google Meet with a mix of health enthusiasts and busy professionals:
- Allow users to manage and customize meal deliveries flexibly.
- Position the app as a go-to for health-conscious users.
User interviews
Conducted six in-depth user interviews via Google Meet with a mix of health enthusiasts and busy professionals:

2 Tech professionals
Interested in seamless and intuitive digital experiences

2 Fitness enthusiasts
Focused on maintaining strict dietary regimens

2 Working parents
Valued convenience and time-saving features
Key insights
- Customization needs:
Users wanted clear options to customize meals, filter out disliked ingredients, and align choices with diet plans. - Delivery flexibility:
Pausing or modifying deliveries was a crucial feature for those with fluctuating schedules. - Dietary information:
Users appreciated the idea of having nutritional details easily accessible.
UX Design Process
Product Goals
After gathering key insights from user interviews, we outlined the product goals as shown below.

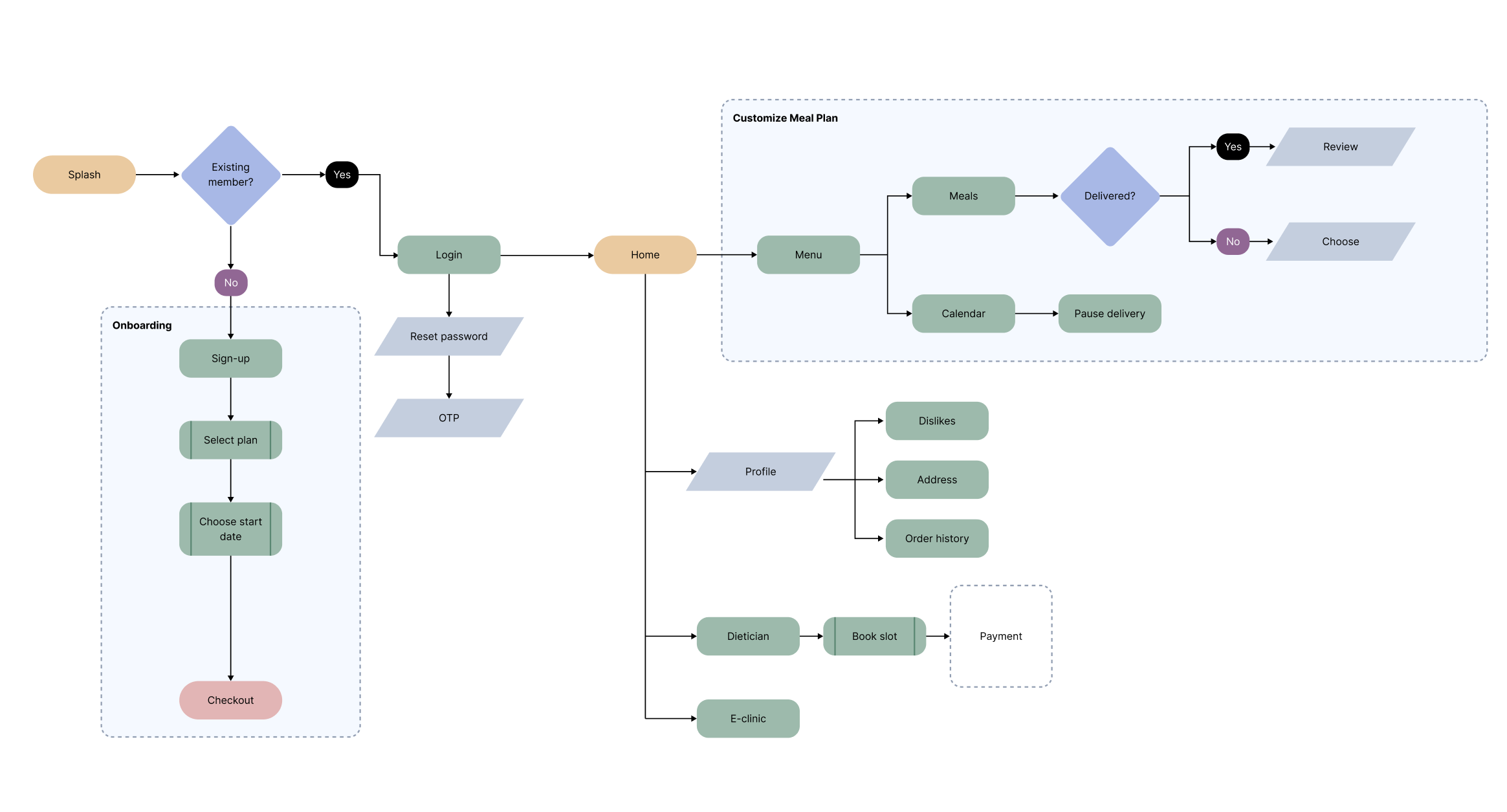
User Flows
I mapped out detailed user flows, revealing key interactions, such as:
Customising a meal plan:
Users could easily select meals, specify dislikes, and integrate dietician recommendations.
Pausing deliveries:
A simple process to pause meal deliveries with just a few taps.
Customising a meal plan:
Users could easily select meals, specify dislikes, and integrate dietician recommendations.
Pausing deliveries:
A simple process to pause meal deliveries with just a few taps.


Click to enlarge
Idea & Wireframes
Sketches
I created low-fidelity sketches to visualize user flows and screen layouts.
These early concepts focused on the most requested features: custom meal plans, a pause delivery function, and clear dietary info.
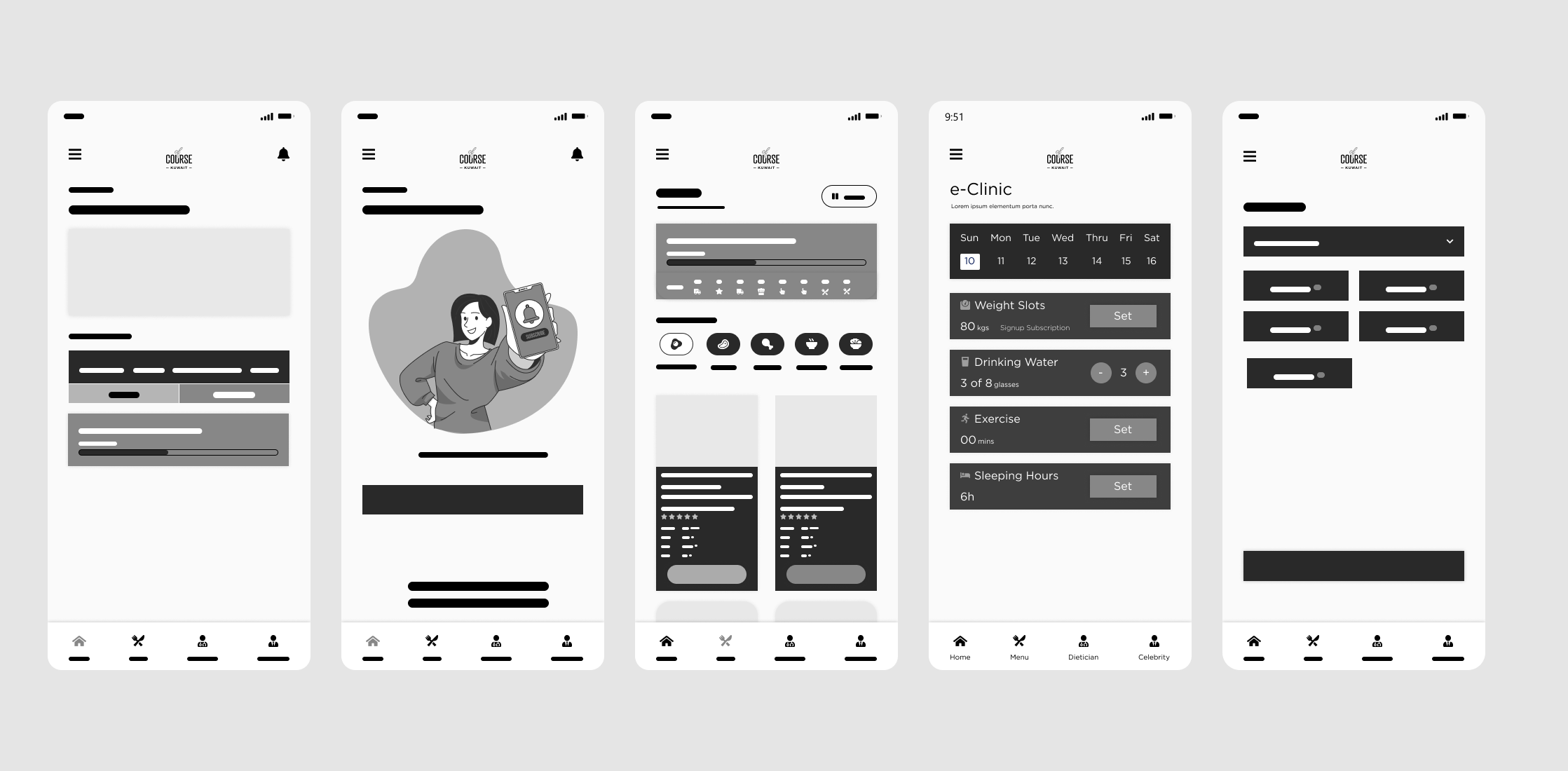
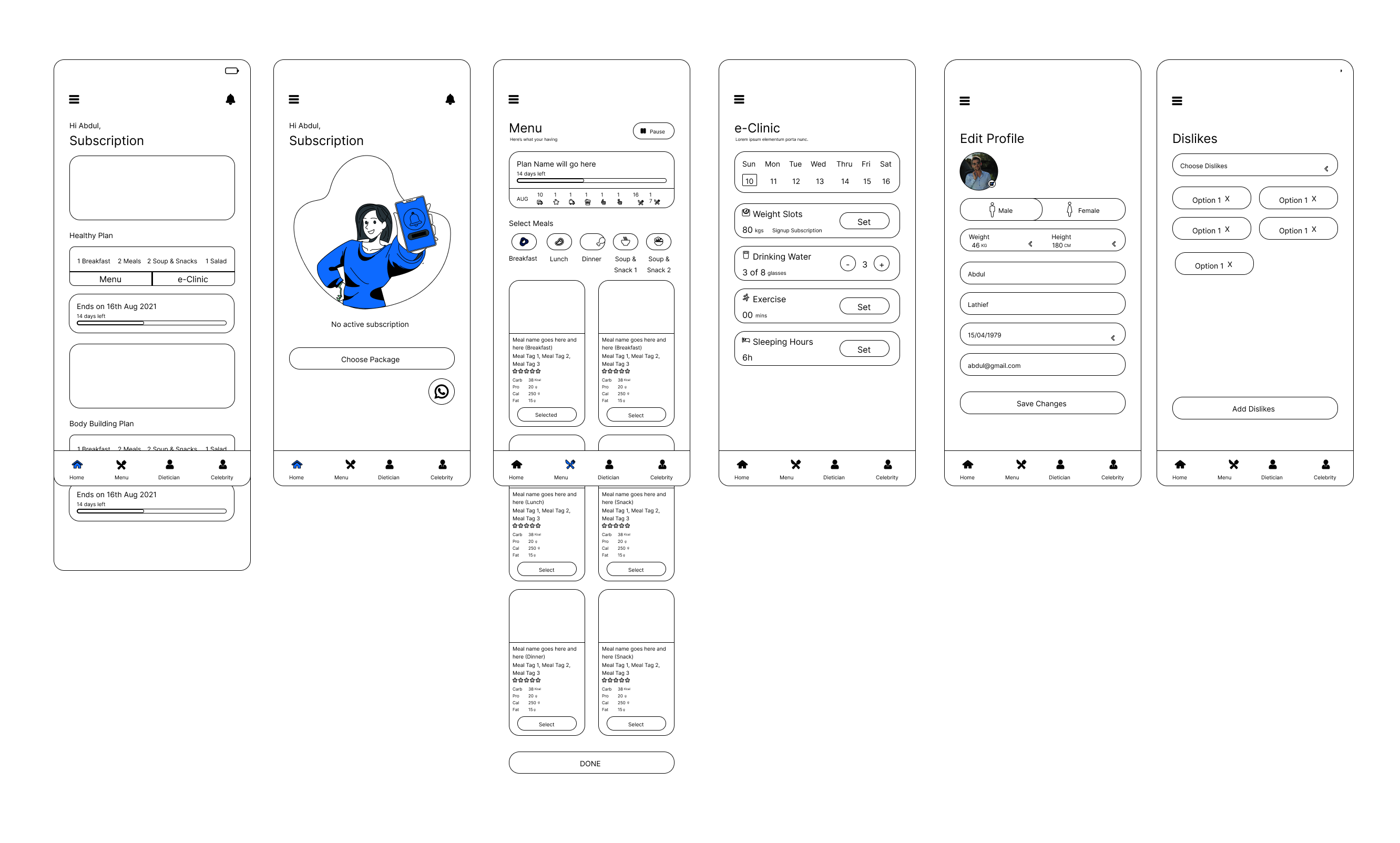
Wireframes
Developed wireframes in Figma, iterating based on team feedback and usability principles.
I created low-fidelity sketches to visualize user flows and screen layouts.
These early concepts focused on the most requested features: custom meal plans, a pause delivery function, and clear dietary info.
Wireframes
Developed wireframes in Figma, iterating based on team feedback and usability principles.


UI Design
Design principles
Next I decided on how the design should look. Since I had a clear vision going forward with the overall design and components, it was much easier at this stage of the project. Moreover, the requirements for color and branding was clearly defined by the clients. I made sure that the UI had:
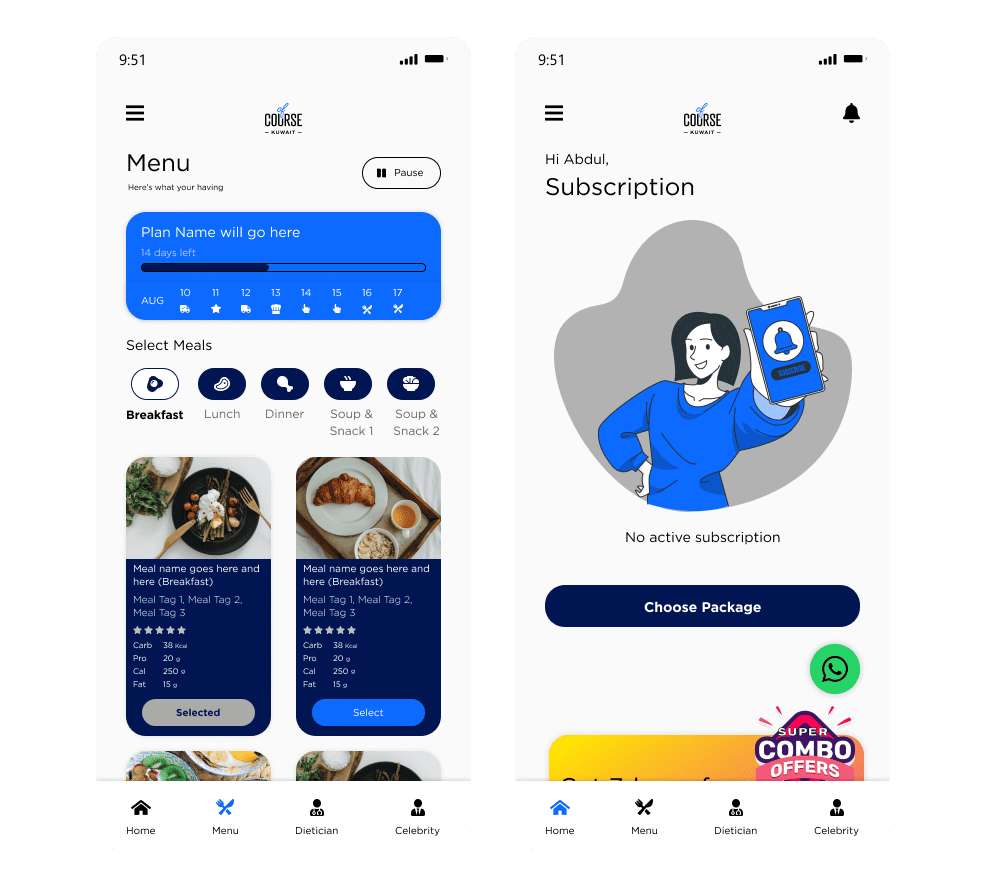
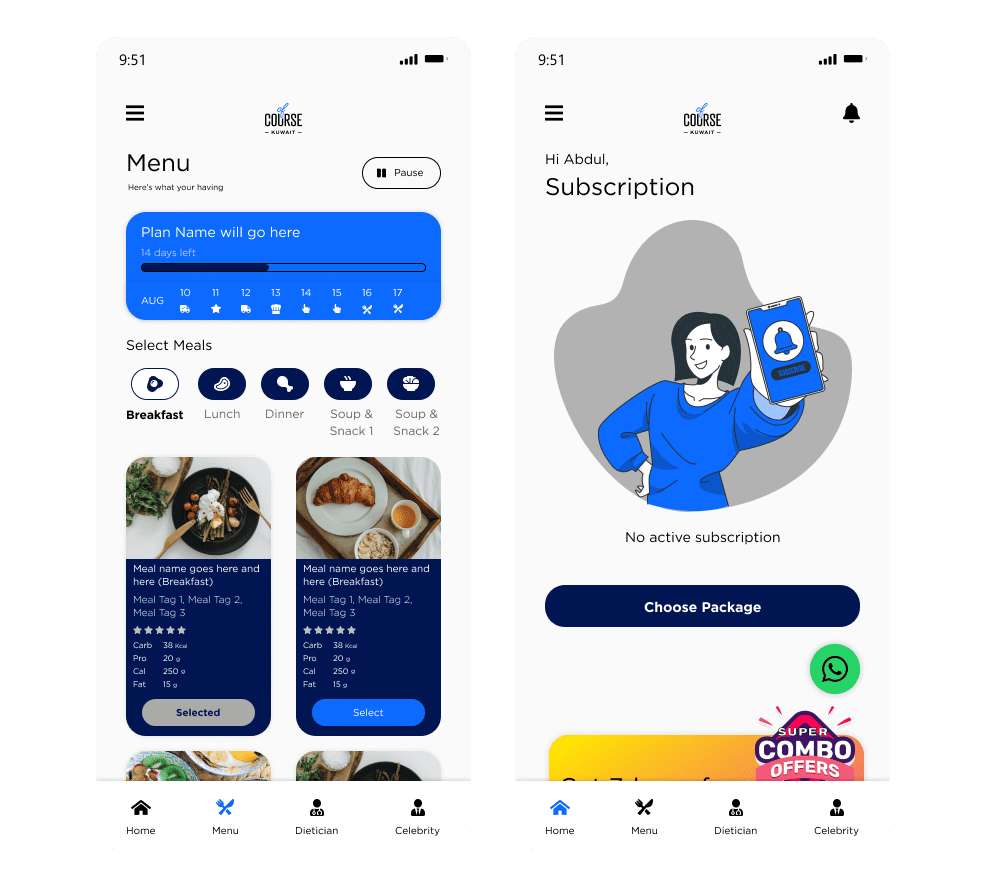
The design included some key features that set us apart from our competitors such as:

Next I decided on how the design should look. Since I had a clear vision going forward with the overall design and components, it was much easier at this stage of the project. Moreover, the requirements for color and branding was clearly defined by the clients. I made sure that the UI had:
- Clean aesthetic: Minimalist design focused on enhancing content visibility.
- Intuitive navigation: Navigation elements were optimized for mobile use, with clear icons and intuitive gestures.
- Branding: Adapted the client's existing color scheme to a friendly, fresh palette that evoked health and convenience.
The design included some key features that set us apart from our competitors such as:

- Meal plan cards: Clearly display meal options, ingredients, and dietary suitability.
- Pause/Resume feature: A dedicated toggle button that users could quickly activate to manage their deliveries.
- Support chat icon: Easy access to customer support, inspired by common user interface standards for quick communication.
Development & Testing
Collaborative Process
I worked alongside developers and testers to ensure design feasibility and functionality of the mobile app. Weekly sprints kept the project on track, especially given the remote work setup. After multiple iterations on the design, we developed a prototype of the mobile app for user testing.
Prototype testing
I conducted usability testing with real users, gathering feedback on the meal customisation flow and delivery management features. I used Maze to conduct usability tests remotely since it was a financially feasible option during the pandemic.
Prototype testing
I conducted usability testing with real users, gathering feedback on the meal customisation flow and delivery management features. I used Maze to conduct usability tests remotely since it was a financially feasible option during the pandemic.
Findings
What worked
- The meal customization process was easy and intuitive.
- Users liked the minimalistic and clean design.
- The pause/resume feature was highly appreciated for its flexibility.
- Nutritional details for each meal were helpful for health-conscious users.
Needed improvement
- The filter system for meal preferences lacked certain combinations (e.g., specific allergies).
- The app’s load time on older devices needed optimization.
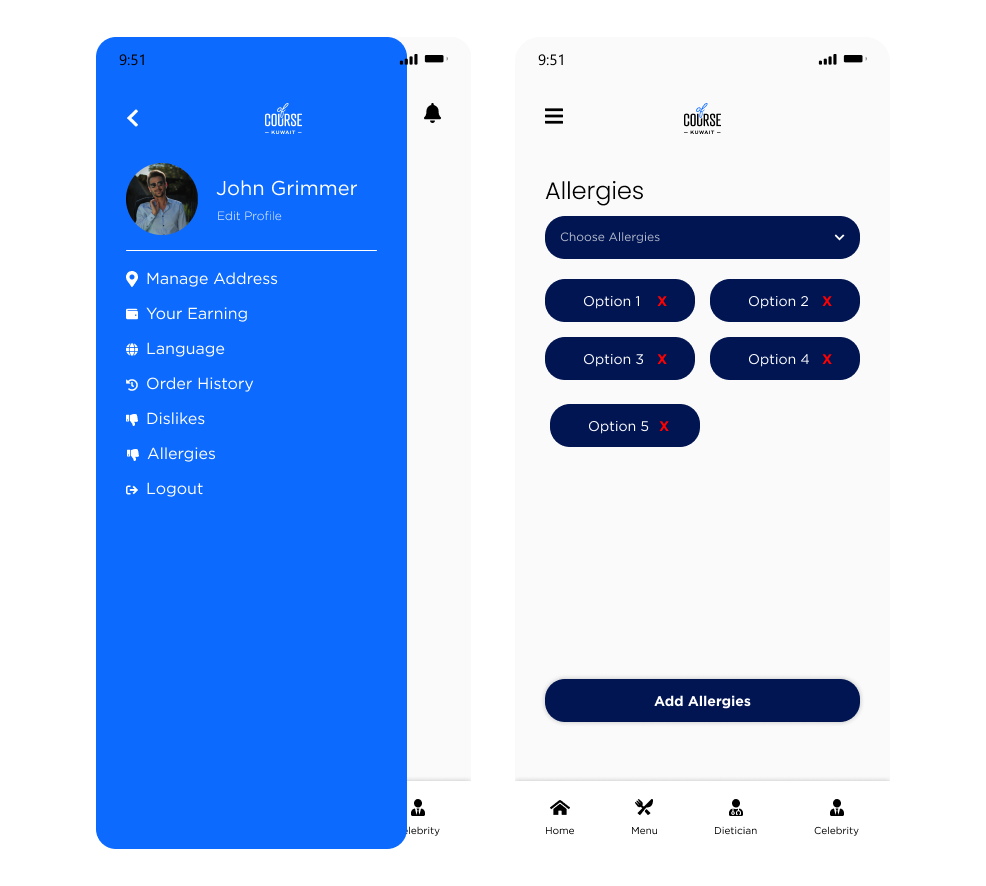
Iterations
1. To address the meal preference suggestion, I designed a specific page to add allergies in the mobile app.
2. To optimise the load times on older devices, we decided to implement lazy loading to load only the essential components first. Also, we minimized assets like images, fonts, and videos by compressing them.
2. To optimise the load times on older devices, we decided to implement lazy loading to load only the essential components first. Also, we minimized assets like images, fonts, and videos by compressing them.

Outcome
The app achieved significant market traction, ranking 3rd in the
Food and Drinks category in Kuwait shortly after launch.
Food and Drinks category in Kuwait shortly after launch.
Two additional apps, "Dietbux" and "Done" were launched by the same client, following the successful design principles established with "ofCourse Kuwait."
Users praised these app for its ease of use and effective meal customization options.
Users praised these app for its ease of use and effective meal customization options.
Key Takeaways
Challenges
Balancing user needs with business goals:
Ensuring the design met user expectations while achieving the client’s business objectives required constant alignment and communication.
Remote collaboration:
Coordinating a fully remote team presented challenges but also opportunities for creative problem-solving.
Ensuring the design met user expectations while achieving the client’s business objectives required constant alignment and communication.
Remote collaboration:
Coordinating a fully remote team presented challenges but also opportunities for creative problem-solving.
Lessons Learned
Since it was the first project in my career as a UI/UX Designer, I had the opportunity to learn how to gather requirements, analyse data and design apps and websites focused on a user-centric approach. I have also understood the importance of :
Iterative design:
User feedback guided multiple iterations, resulting in a polished and user-friendly final product.
Empathy-driven research:
Understanding the diverse needs of health-conscious users and busy parents was critical to developing a solution that resonated to those needs.
Iterative design:
User feedback guided multiple iterations, resulting in a polished and user-friendly final product.
Empathy-driven research:
Understanding the diverse needs of health-conscious users and busy parents was critical to developing a solution that resonated to those needs.


