
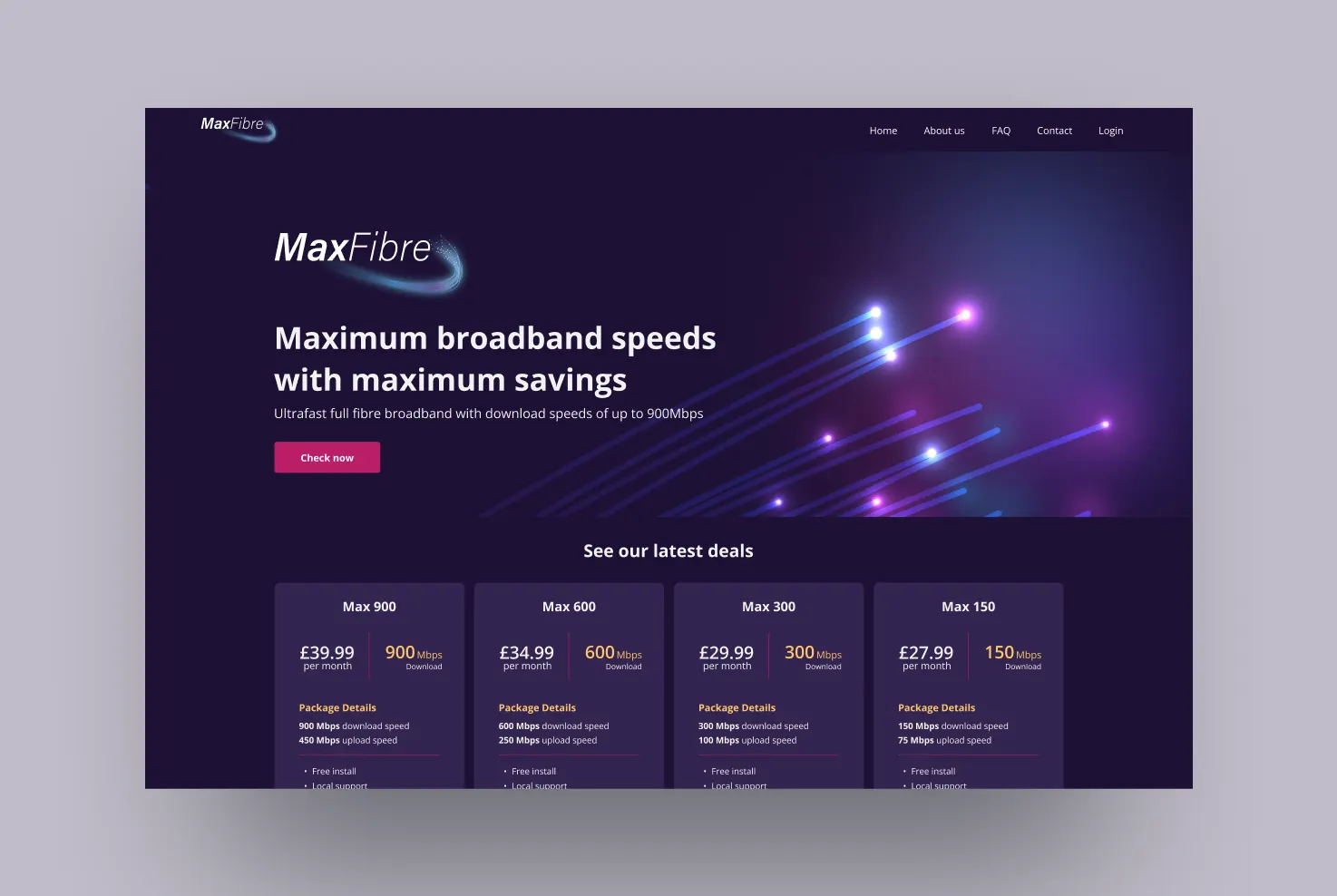
Max Fibre is a UK-based broadband provider offering ultrafast full-fibre broadband with speeds of up to 900Mbps. As part of its digital transformation, I designed the end-to-end order journey, optimizing the package selection, user flow, and checkout experience to ensure a seamless broadband subscription process.
Role: As the lead UI/UX Designer and UX Researcher, I was responsible for designing an intuitive and user-friendly order flow, ensuring mobile-first optimization for accessibility, improving checkout and user data entry processes, and collaboration with development teams.
Tools: Figma, Google Analytics, Hotjar
Role: As the lead UI/UX Designer and UX Researcher, I was responsible for designing an intuitive and user-friendly order flow, ensuring mobile-first optimization for accessibility, improving checkout and user data entry processes, and collaboration with development teams.
Tools: Figma, Google Analytics, Hotjar
Working Prototype
Below is a working Figma prototype showcasing the final, redesigned Max Fibre order journey, demonstrating the improved package selection, basket system, and streamlined checkout process.
Challenges
Without a basket system, users found it challenging to review their selections before finalizing the order. Also, the original package selection lacked structure, making it difficult for users to compare broadband plans effectively. Without a basket system, users found it challenging to review their selections before finalizing the order.
Also, the drop-off rates were higher at certain pages where user data were collected.
Also, the drop-off rates were higher at certain pages where user data were collected.
Goals
- Clear Package Presentation:
Develop a modular card system displaying key details such as speed, cost, contract terms, and benefits. - Order Flow Usability:
Introduce a step-by-step progress bar, allowing users to track their position within the order journey. - Checkout Efficiency:
Design a basket feature enabling users to modify packages and add-ons prior to checkout.
Methodologies
Competitive analysis:
Reviewed 4 broadband providers (Sky, Virgin Media, BT, Hyperoptic) to identify strengths and weaknesses in their order flows.
User surveys and interviews:
Conducted user surveys and interviews to understand pain points in broadband sign-up processes.
Usability testing:
Performed A/B testing with the initial design and the improved version.
Reviewed 4 broadband providers (Sky, Virgin Media, BT, Hyperoptic) to identify strengths and weaknesses in their order flows.
User surveys and interviews:
Conducted user surveys and interviews to understand pain points in broadband sign-up processes.
Usability testing:
Performed A/B testing with the initial design and the improved version.
UX Research and Insights
Understanding the Requirements
The existing process lacked clarity in package selection, had no structured progress tracking, and required better mobile optimization. Since broadband sign-ups often involve comparing multiple providers, the redesign had to focus on transparency, efficiency, and ease of use to ensure a frictionless user experience. Scalability was also a priority to accommodate future expansions and additional service offerings.
Competitive Analysis
A competitive analysis was conducted to assess industry standards and identify key areas where Max Fibre could differentiate itself from competitors.
Evaluation criteria
- User experience (UX):
Simplicity of package selection and checkout efficiency. - Visual design:
Clarity in pricing, contrast, and content hierarchy. - Features and functionality:
Support for flexible package modifications and add-ons. - SEO strategies:
Mobile responsiveness, page load speed, and accessibility.
User Surveys and Interviews
To ensure the redesigned order process met user expectations, targeted surveys and interviews were conducted.
Process
- Surveys:
Online questionnaires were distributed to new and existing broadband users to gather broad insights into ordering pain points. - Interviews:
One-on-one discussions were conducted with users who had previously struggled with broadband sign-ups.
Target audience
- Home broadband users: Individuals looking for reliable, high-speed internet.
- Tech-savvy consumers: Users familiar with online service subscriptions and e-commerce, who watch football and play high quality demanding games.
- New subscribers & switchers: Users comparing providers and needing an easy transition.
Impact on the design
- Step-by-step order flow:
Designed a structured, easy-to-follow journey for first-time users. - Mobile-First approach:
Ensured a fully responsive design for seamless mobile usage. - Streamlined navigation:
Reduced unnecessary steps and simplified the checkout experience.
UX Design Process
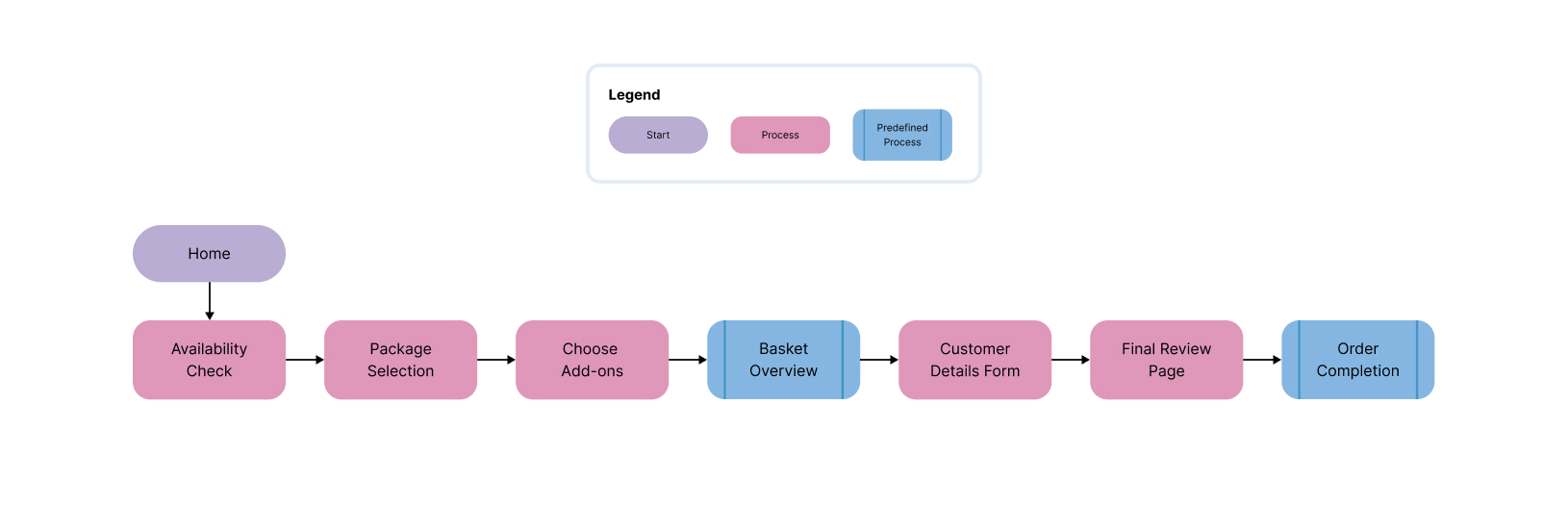
Information Architecture
To create a seamless broadband sign-up experience, the order journey was carefully structured to reduce drop-offs and increase efficiency.
The Information Architecture focused on breaking the process into clear, sequential steps that guide users logically.
Each section was designed to ensure minimal effort from the user while maintaining transparency and ease of access.
The Information Architecture focused on breaking the process into clear, sequential steps that guide users logically.
Each section was designed to ensure minimal effort from the user while maintaining transparency and ease of access.

Order Flow Breakdown
- Availability Check:
Users enter their postcode to verify if MaxFibre services are available in their area. If unavailable, users are prompted to register interest for future expansions. - Package Selection:
Users choose their preferred broadband plan based on speed, contract length, and price. Features such as “Best for Streaming” or “Ideal for Large Households” were highlighted to aid decision-making. - Basket Overview:
The newly implemented basket system allows users to review selections, modify plans, and add optional features like Wi-Fi add-ons or parental controls (future implementations). - Customer Details Form:
Users enter essential personal information, such as name, address, and contact details, with auto-fill suggestions for efficiency. - Final Review Page:
Before confirmation, users see a summary of their order, including pricing, installation date, and contract terms. - Order Completion:
Users receive an on-screen confirmation and an email with installation instructions and next steps.
Enhancements in User Flow
- Progress Indicators:
Each step displays a visual tracker showing progress, reducing anxiety about how long the process will take. - Live Order Modifications:
Users can navigate back and forth without losing entered details, enhancing flexibility. - Mobile Optimization:
The entire journey is designed to work flawlessly across all devices, ensuring smooth interactions. - Error Prevention & Validation:
Inline form validation reduces mistakes, and tooltips provide real-time assistance.
Idea & Wireframes
Wireframes
To create wireframes, I focused on layout structure, navigation, and visibility of steps. I also developed interactive prototype using Figma to simulate user interactions.
To create wireframes, I focused on layout structure, navigation, and visibility of steps. I also developed interactive prototype using Figma to simulate user interactions.
Development & Testing
1. Development Approach
We followed an Agile methodology, incorporating iterative testing and feedback loops to ensure continuous improvement.
Since we already had a developed system in place, the only addition was the basket and ensuring the proper functionality of the progress bar.
I also designed an custom dashboard tailored to the users' needs while following the WCAG 2.0 standards. To see the customer dashboard prototype, please send me an email as it is not publicly available.
Since we already had a developed system in place, the only addition was the basket and ensuring the proper functionality of the progress bar.
I also designed an custom dashboard tailored to the users' needs while following the WCAG 2.0 standards. To see the customer dashboard prototype, please send me an email as it is not publicly available.
2. Implementation and User Testing
To validate the redesigned order process, the I incorporated the following testing methods:
- Prototype testing
Collected feedback from early users on the new checkout journey. - A/B testing
Compared the original and redesigned versions to measure usability improvements. We did this by splitting the 2 versions between multiple locations using different postcodes, since it was the efficient way to test in this scenario. - Beta testing
Monitored real user interactions post-launch to gather actionable insights.
3. Impact & Business Results
- Enhanced User Engagement
Increased interactions per session on the order page. - Higher Conversion Rates
Order completion rates increased by 30%. - Faster Checkout Process
The basket system and UI improvements reduced checkout time by 20%. - Mobile Success
Around 80% of users completed their orders via mobile devices, highlighting the effectiveness of the responsive design. - Decreased Customer Support Requests
Fewer inquiries regarding order tracking and modifications due to improved process clarity.
Outcome
The redesigned Max Fibre order journey successfully improved clarity, engagement, and conversions.
With a more intuitive basket system, package breakdowns, and progress indicators, users experienced faster, more transparent broadband sign-ups.
With a more intuitive basket system, package breakdowns, and progress indicators, users experienced faster, more transparent broadband sign-ups.
Beyond these enhancements, continuous user feedback loops were implemented to monitor real-world interactions and further refine the order process.
Additionally, ongoing performance optimizations will ensure faster load times and seamless functionality across all devices, improving the overall user experience.
Additionally, ongoing performance optimizations will ensure faster load times and seamless functionality across all devices, improving the overall user experience.